반응형
특정 사이트를 보면 스크롤을 내릴때마다 한 페이지단위로 이동되는 화면이 있다.
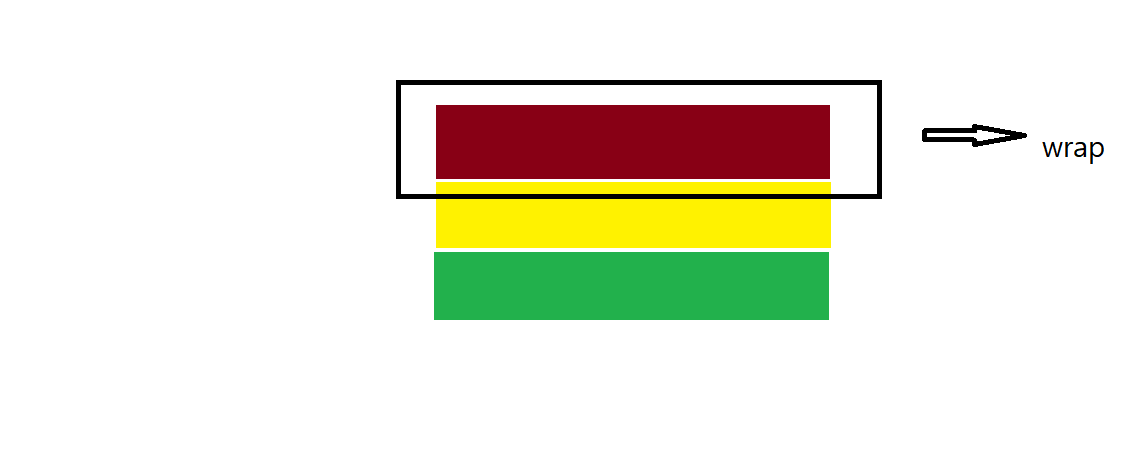
이론상 생각한 구조는 이렇다.

wrap 이라는 div의 포지션값을 이동하면서 기존의 휠스크롤 이벤트는 막아두고 휠이벤트가 업/다운인지 판단해서 wrap 높이만큼 이동해주면 해결되지않을까 생각했다
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/style.css">
<title>onepage scroll</title>
</head>
<body>
<div class="wrap">
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
</div>
<script type="text/javascript" src="ui.js"></script>
</body>
</html>4페이지로 구성
css
html {
height:100%;
}
body {
height:100%;
margin:0;
border:0;
padding:0;
overflow: hidden;
}
.wrap {
position:relative;
top:0;
width:100%;height:100%;
transition: 0.5s;
}
.container {
width:100%;height:100%;
}
.container:nth-child(1){background-color: green;}
.container:nth-child(2){background-color: orange;}
.container:nth-child(3){background-color: yellow;}
.container:nth-child(4){background-color: red;}
컨테이너 영역을 구분하기 위해 색상을 각각 적용하고
슬라이드 처럼 보이고 싶으면 transition을 원하는 만큼 wrap 에 주면된다.
javascript
이제 레이아웃은 다 짰고 javascript로 휠 이벤트를 주면된다.
const wrap = document.getElementsByClassName('wrap')[0]; // 보일 영역
const container = document.getElementsByClassName('container');
let page = 0; // 영역 포지션 초기값
const lastPage = container.length - 1; // 마지막 페이지
window.addEventListener('wheel',(e)=>{
e.preventDefault();
if(e.deltaY > 0){
page++;
}else if(e.deltaY < 0){
page--;
}
if(page < 0){
page=0;
}else if(page > lastPage){
page = lastPage;
}
console.log(e.deltaY)
wrap.style.top = page * -100 + 'vh';
},{passive:false}); // 디폴트 기능 제거 - 스크롤완성된 원페이지 스크롤

잘 작동하는 모습이다
반응형
'해보기' 카테고리의 다른 글
| [프로젝트 회고록] 쌍용교육센터 3차 프로젝트 (Next.js, Spring Boot, JPA, MySQL ,AWS ,Docker) (2) | 2024.10.15 |
|---|---|
| [node.js] 어느 국가의 언어인지 추측하기 (0) | 2023.05.01 |
| axios를 이용한 TV 프로그램 검색 (0) | 2023.04.17 |
| 자바스크립트로 todolist 만들기 (0) | 2023.03.16 |
| 자바스크립트로 추측 게임 만들기 (0) | 2023.03.15 |
