반응형
자바스크립트는 브라우저에서만 사용 할 수 있었는데
브라우저 밖에서 사용할 수 있게 node.js 라는게 생겼다.
node 덕에 자바스크립트는 다양한 분야에서 활용할 수 있게되었다.
일단 설치는 해당 사이트에서 할 수 있다.
https://nodejs.org/ko
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
신뢰도 높음으로 설치하는것을 추천한다.
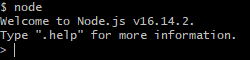
설치가 완료되었으면 터미널에 node를 입력해보자.

이런 문구가 뜰것이다.
이제 REPL에 진입한것이다.
REPL에 진입시 ls, pwd 등등 터미널에서 쓰던 명령어가 먹지 않는다.
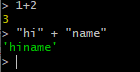
REPL은 크롬 브라우저에서 console창이라고 생각하면된다.

console에 입력되는 문장은 잘먹는다.
하지만 문서 객체모델 API는 먹지않는다 (window, document... 등등)
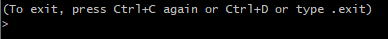
REPL을 종료하려면 컨트롤 + c를 두번입력하면 된다.

이제 js 파일을 html에 연결하지 않고도 바로 확인할 수 있다.
터미널에서 node 파일명을 입력하면된다.
node 파일명
경로를 잘 입력하고 들어간뒤
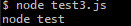
console.log("node test")해당 코드를 저장한 파일을 실행시켜보았다.
해당 파일명은 test3.js이다.
node test3.js
잘 실행되었다.
반응형
'nodejs' 카테고리의 다른 글
| [node.js] express 시작 (0) | 2023.05.03 |
|---|---|
| [node.js] install, init, node_modules, package.json (0) | 2023.05.01 |
| [node.js] module.exports (0) | 2023.04.28 |
| [node.js] process, file system(fs) (0) | 2023.04.22 |
| 터미널 명령 (0) | 2023.04.20 |
